
To understand every requirement (said and unsaid) given by clients and to create the design in one go is impossible for even highly experienced designers.
It takes a series of meetings, countless emails, and edits to get to a point where the client and designers get on the same page.
To dodge all the time-wasting efforts and to increase work efficiency designers use prototyping tools.
Prototyping tools help designers and their clients to get on the same page quickly and avoid conflicting outlook of the project. Clients also get a visual outlook of what is being created and if any changes are required that can be done easily too.
In this article, I’ll be introducing 10 of such tool which helps designers of today to create products of tomorrow!
Let’s begin!
Quoting from Interaction Design Foundation: “Prototyping is an integral part of Design Thinking and User Experience design in general because it allows us to test our ideas quickly and improve on them in an equally timely fashion”
Remember in Iron Man 1, the first time Tony Stark tried to take the prototype Iron Man suit to the space he faced an “Icing” issue. Which he solved and that helped him win the battle at the end.
In a similar way, we use prototyping to create solutions for problems that will help create a more human-centric design.
Companies use prototyping to test out their product with a select audience first so they can weed out the issues before releasing the product worldwide.
It takes lots of effort, time and money to create a product, you can imagine how much money & credibility a company can lose over one issue in their product.
Prototyping tools help make the process simpler for designers to follow prototyping methods to create better products.
Now the question arises, “What is the best way to use prototyping tools?”
The greatest advantage of using prototyping tools is the risk, the earlier we fail, the quicker we learn.
Designers at UXArmy use these tools to bring life to their ideas of what they understand best of the client’s requirements.
Providing interactive design mockups(or prototypes) to clients, helps them understand how their ideas will look when they come to life.
This also helps the clients to choose the best from multiple mockups and then perform User Research to select the best-accepted design idea by their own audience.
This serves as a “Proof of Concept” for designers to show their clients how their ideas are accepted by their audiences. Or what changes they require to improve their ideas even further.
Now! Let’s discuss what to keep in mind while choosing the right prototyping tool which serves your need perfectly!
Due to the abundance of prototyping tools on the internet, at UXArmy our UX researchers follow a checklist to select the prototyping tool.
We call it “The FACE U C method”. FACE U C stands for
Let’s understand them all in detail.
Fidelity: To check the fidelity of the required prototype is the very first step to go to. You need to get a clear understanding of what you or your designer is presenting to your client.
Is it just a mockup of an app/website layout or you want your client to actually interact with the prototype?
Based on the requirement we classify fidelity in three categories:
Low Fidelity: Projects where we just want to test or present an idea are classified in the category.
Medium Fidelity: In projects where we need to emphasize on layout, design interaction and information provided will be classified as medium fidelity.
High Fidelity: Projects focusing majorly on the graphic design of the layout, animation, and interactions will be classified as high fidelity projects. These are the most important type of projects which we majorly use to conduct User Research.
Let’s take an example if you have to create a simple mockup to design just to present a design idea, that project qualifies under low fidelity so prototyping tools like Mockplus or Adobe XD will be overqualified for your requirements and would be a fruitless expenditure.
Likewise, projects with more interactions and more complex designs should be classified under medium or high fidelity accordingly and the prototyping tool should be chosen accordingly.
Adaptability: Adaptability of a prototyping tool is to check how well the tool fits the designer’s design process and it’s compatibility with other tools the designer use.
For example, if you use Adobe Photoshop or Illustrator to create your design, it would be more efficient to choose a prototyping tool that can adapt to other software files directly as well.
Adaptability also refers to how much time and effort is required for designers and clients to get a hands-on understanding of the tool.
Collaborating Easiness: As we discussed earlier, collaboration is the key to a good design. Checking the tool for it’s suitability to teamwork is very essential.
Opposite to cooking for good design, we need different perspectives and we need a tool that can provide collaboration ability for multiple designers to work on the same project and be in sync with each other.
That way they can share their perspective and also not lose sight to the end goal.
Understanding: When we try a new prototyping tool we note how much time it takes for a designer to ascertain all the features and it’s usability.
As every tool provides various different features it would consume a lot of time for the designer to learn the new prototyping tool if the tool is chosen incorrectly.
Understanding and choosing a tool that saves the time of the designer and increases the output simultaneously is a must.
Cost: Let’s be honest, Cost is the deciding factor for anything we buy. But if we understand and measure all the above merits of the prototyping tools, we can find the aptest tool for our requirements.
Then spending a few more bucks somewhere which will provide us benefits in the future will not hurt that much.
Now without wasting any more time, here is a list of the prototyping tools tried and tested by UXArmy. With the pros and cons, we faced.

About
InVision is a very popular cloud-based prototyping platform. InVision allows its users to collaborate, research and test their ideas on the cloud-based digital platform.
InVision has a library of templates for beginners to choose from.
InVision also offers a Studio tool that has features like vector editing, layer styling and animated drawings which help multiple designers collaborate on instant playback, mirroring mobile devices and editing timelines.
Runs On
Distinct Features
Cost

About
Marvel is a cloud-based prototyping platform. With the help of mobile support, Marvel enables multiple different sized teams to collaborate in a centralized workspace.
App and screen wireframes can be generated easily, using models from the desktop, tablet, and smartphone to suit each system accurately while providing access to all contributors to post constructive feedback.
Marvel proud itself on its integration with a number of third-party workflow products and services through API support.
Marvel also has a companion app for iOS and Android that enables designers to create mockups natively on the devices.
Marvel also supports codeless drag and drop interface and designers can import mockups from Sketch or Photoshop easily.
Runs On
Distinct Features
Cost

About
Mockplus is a user-friendly, fast and powerful prototype software that allows you to create mock-ups of mobile applications, web applications and more.
Mockplus proud themselves on their totally visualized interaction designing. That is “What You See Is What You Get” (WYSIWYG).
The platform comes with various pre-designed components like Pop-up Panel, Stack Panel, SlidingDrawer, Scroll Box, and Image Carousel for faster and easier mock-up creation.
There are various other features packed in the tool. Check them out!
Runs On
Distinct Features
Cost

About
Adobe XD is an all in one solution for UX and UI designers to design and create prototypes in one go.
It enables designers to create designs and mock-ups for websites and mobile applications.
Featuring a range of UI tools and templates, a versatile artboard and contextual layer panels, and deep integration with Adobe’s creative suite of products Adobe allows designers to fast-import of objects from these applications.
It is an all-in-one platform for all the design needs.
Runs on:
Distinct Features
Cost

About
Figma is an interface design application that is browser-based and there is also a desktop version for both Windows and Mac OS.
One of Figma’s best features is that even if you lose connectivity you can still keep working on any document you already had open.
Figma allows for live, real-time collaboration and lets you create libraries of reusable components that the whole team has access to.
Runs on
Distinct Features
Cost

About
Axure RP is an easy-to-use method for wireframing and prototyping that incorporates models, diagrams, and specifications.
Axure introduces a new approach to software development and the resolution of inefficiencies created by the discrepancy in skill sets.
With Axure, business and UX practitioners can evaluate challenges, design solutions and build code-free interactive prototypes using one platform.
Runs on
Distinct Features
Cost

About
Proto.io is a powerful web-app with many functions. With its code-less working platform, everything works by drag-and-drop, pressing buttons, and choosing values from lists.
It does often results in finding the setting you want can be a bit overwhelming.
Adding complex micro-interactions is a more sophisticated prototyping method, but the learning curve is quite simple.
Prototypes can be displayed and experienced interactively within the browser app, but more significantly, they can be deployed on the actual mobile device, i.e. iPhone, iPad or the equivalent, providing a beautiful user experience
Runs on
Distinct Features
Cost

About
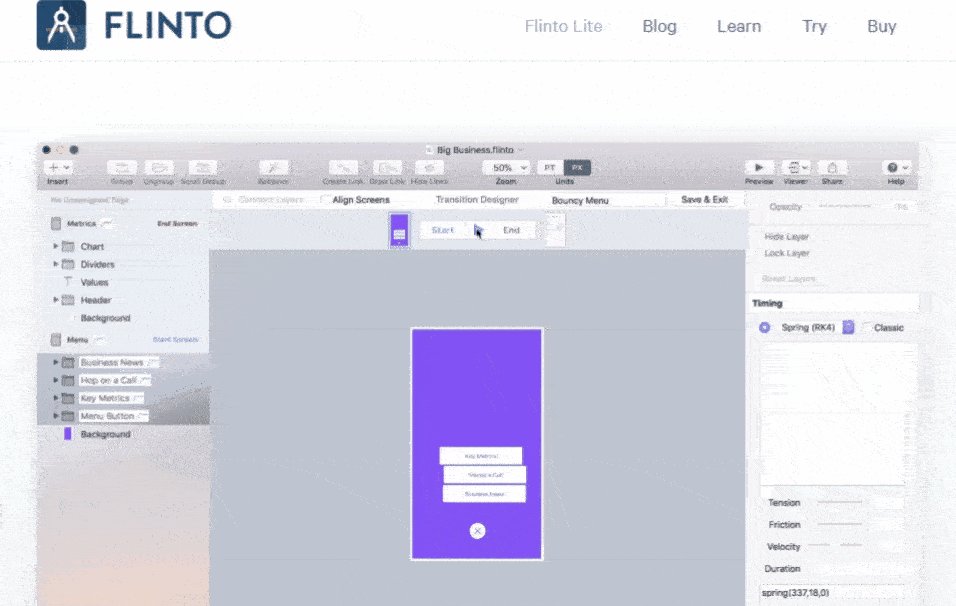
Flinto for Mac is a versatile Mobile application prototyping platform that lets you make everything from basic click-through prototypes to sophisticated prototypes with interesting interactions.
With Flinto you can handle projects with all Low, Medium and High fidelity.
Runs on
Distinct Features
Cost

About
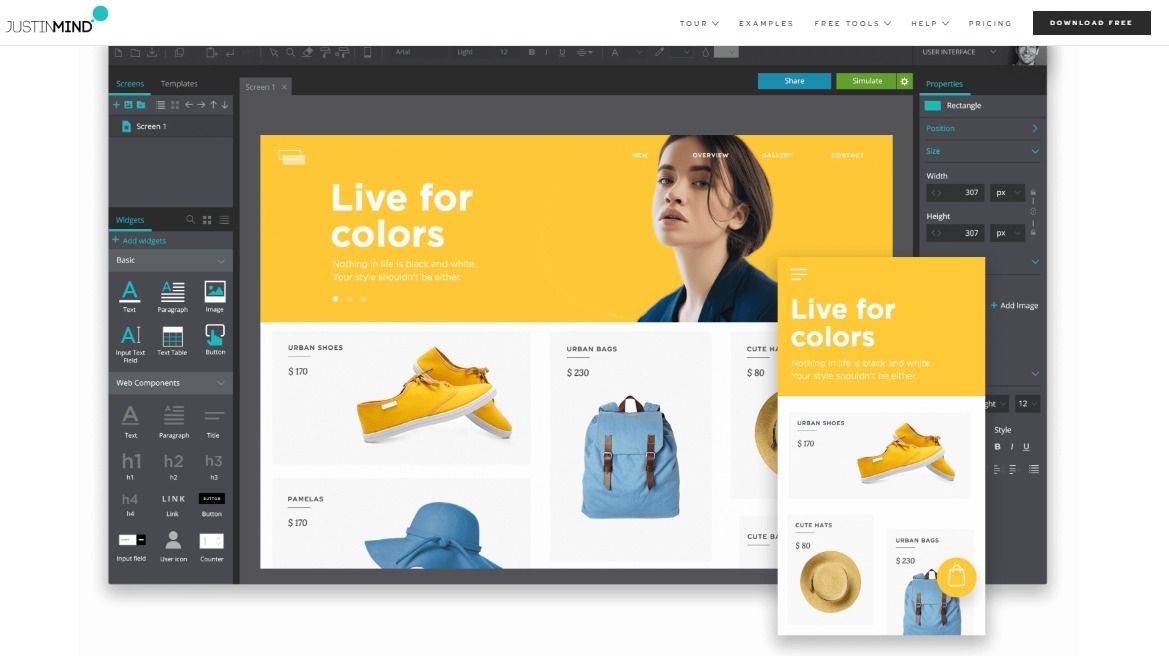
A popular prototyping tool is known for its high-quality prototype creating capabilities. It is an all in one prototyping & wireframe platform for web and mobile apps.
It allows creating prototypes for all types of screens like web browsers, android apps, iOS apps.
And the best feature of all is its drag-and-drop interface, which makes it very easy for beginners to use.
Another good feature is that it can be downloaded on your computer for offline work from anywhere.
The platform is easy to use to even designers who don’t have a technical background as has code-less wireframe design creating features.
It can also integrate with Google Font & other design tools such as Photoshop and Sketch.
The platform also comes with tutorial videos from beginners to expert level users.
Distinct Features
Runs on
Cost

About
Origami Studio is a prototyping tool developed and used by Facebook. It is only compatible with macOS.
A mobile app is also available for you which allows you to check out your prototypes on a real device.
Designed by Facebook with one goal in mind that is to help designers build and quickly test the user interface (UI) interactions and flows.
But Origami, unlike other prototyping tools like InVision or Sketch, does not support drag & drop development environment.
Although, you can copy anything from Sketch and paste native layers into Origami Studio. Then quickly adjust, add behavior and animate any layer property right there.
You can create prototypes for both Android & iOS devices.
Runs on
Distinct Features
Conclusion
Phew!! That is a lot to think about. Choosing the best prototyping tool saves your designers and clients time and most likely your money. Try them out and try “The FACE UC” method to rightfully choose a prototyping tool that serves specifically to your user research needs.
Want to test out your prototype for your user research? Create a free account on UXArmy.com and perform your user research up to 10 of your own chosen research participants for FREE.
You can also choose the research participants from UXArmy’s pool of 20k+ “UserAdvocates” with a variety of demographics at your disposal.