
Mobile app users are less forgiving than desktop users.
The sooner you realize this, the quicker you can find creative solutions for these users.
Having made hundreds of user profiles and done numerous analyses on smartphone users over the years, I have learnt that mobile app users are driving markets for good.
Here’s why-
– Mobile app users push companies for better UX
– They reject apps that don’t perform, thus drive industry trends
– They don’t give an app a second chance, thus increasing standards of usage
– They are willing to try out good apps, hence always keeping the market abuzz
The ‘jerk’ factor in your app’s UX
Consider that a smartphone app is like a smooth ride in a taxi. You are enjoying your drive. But then you come across a traffic signal followed by another in a couple of minutes. These stops feel like jerks. You desperately wish that the ride is not interrupted somehow and that you reach your destination without stopping. You wish there were alternate roads with less number of ‘jerks’.
For a user, a mobile application is very much like taking a taxi ride. Users expect the navigation to be easy and flowing. They don’t like jerks very much. A jerk-free navigation onto a mobile app is what we call a great user experience.
What does a good user experience do?
– A good UX meets the user’s exact needs
– Feels simple yet satisfying to use
But note that these are are what we call a ‘given’. A great UX, however, needs to be accomplish much more than that.
One out of four users abandon a mobile app after one use. [Source] Because of bad UX.
That takes me to my next question – What’s a great UX for?
If you ask me, I would say, a great UX helps in adding more users to your pool of loyal customers. UX works like a magnet – it attracts more users. In other words, UX reduces bounce rates, helps get the app rank better, improves SEO and results in more downloads.
How does UX affect SEO?
A great user experience affects your app’s rankings. And this is crucial because app store search engines want to give their searchers a satisfying experience. Think With Google reported in 2015 that 40% of smartphone users browse for apps in app stores. It stated – “Discovery through a search engine is especially prevalent for local apps, as are the tech (looking for reviews of new gadgets, for example) and travel (such as wanting to confirm trip details) categories. In these three categories, people are 26% (local), 59% (tech), and 30% (travel) more likely than the average to use search to find the apps they seek.”
Hence, it is crucial to optimize your app for app stores. Great SEO would ultimately result in an improved digital ROI for your app.
In short –
A great UX = Improved SEO = Increased Digital ROI
Check if the UX of your smartphone app is killing your digital ROI
UX Mistake # 1 Not taking user friction seriously
A classical mistake that affects the digital ROI of your app directly is the inability to foresee the friction that users may face. If your app has a long onboarding process, the navigation isn’t clear and a lot of irrelevant content appears on homescreen, it’s going to scare away your users, causing friction.
Takeaway: These hurdles deter the usage of an application and user associates friction with your app. As far as possible, minimize these hurdles that affect the adoption of your smartphone application. Use taps or swipe-off screens to make initial navigation logical and smooth. First impression is an integral part of your UX.
UX Mistake #2 —  Poorly designed user flow
You know the typical level of patience a smartphone app user has. Why test it? Understand that many of your user may be using the app in zones of poor connectivity. For instance, in a train tunnel or basement offices or parking spaces. Yet, he or she wants to get the tasks done quickly. If users have to take multiple steps to reach what they want, it’s obvious that the app is essentially data-hungry.
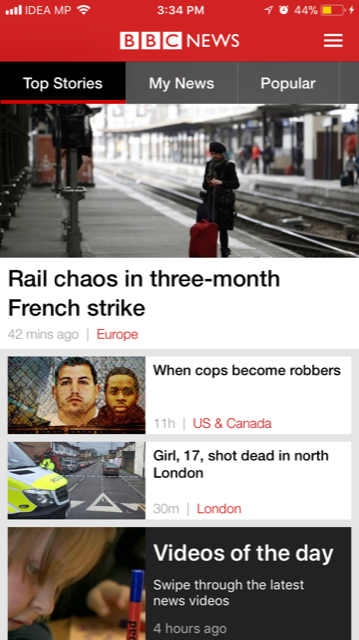
Take an example of the BBC app.
Step 1 – Home screen is neat and easy to choose.

Step 2 – You click on the first piece of news.

But
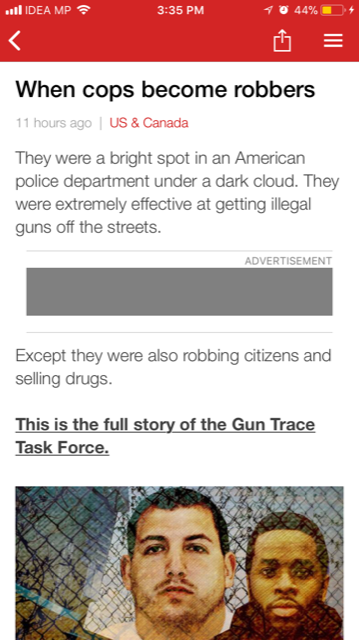
Step 3 – The specific news landing page opens that redirects on –Read the full story.

Step 4 – The user is waiting for that page to load, and then reads the news.
As you will see here, Step 4 is unnecessary. This results in disengagement with the app affecting your ROI.
Takeaway: Ensure that your basic user flows are built with minimum number of steps needed to achieve the user goal. Focus a lot on speeding up the processing time.
UX Mistake #3  — Too many features, too little focus
I am a huge fan of Pareto principle that gives us a rule of thumb –
80% of profits come from 20% of customers or clients
What does that mean for a mobile experience? It means
– 80% of app users never utilize more than 20% of its features.
So practically, these 20% features are your entire mobile application summed up. When you add more features, you invest more in development, maintenance and bug fixing. This increases your cost while your actual digital ROI is coming only from 20% of these. Users are talking about and searching for these features on app stores, not those they may never use.
Takeaway: Have you ever listed down the goal or purpose of each of your features? One of the best aspects of design thinking methodology (in designing UX) is that it allows you to study user profiles. Based on these, you can question and reason each feature. How does this feature help my user? Follow this by prioritizing features based on your business goals – how does this feature help me achieve my business goal? Is it aligned with my overall objective? Once you are clear about these goals, you can create a strategy towards marketing these features. This will result in more downloads, more word of mouth publicity and way better SEO.
UX Mistake # 4 – Not paying attention to dwell time
Too many permission settings, tutorials before and after sign up, push notifications that the users didn’t sign up for, hidden hurdles after the user starts using the app etc. are factors that are indirectly hurting your SEO. That’s because these factors increase your bounce rates while also decreasing the dwelling time of users on your mobile app.The job of UX doesn’t end with just giving a great first impression. A great UX would keep users stuck to the application.
Takeaway: As Simon Sinek puts it – start with Why. How do you start with Why in the UX design of your smartphone? Just as I emphasised earlier too, it’s important to know the reason, the purpose behind settings on your smartphone app. If you have truly studied your user demographic, you will be able to determine which tutorials or permission setting are really needed and why. Remember that a good navigation would help a user in getting to the useful features faster. What’s truly challenging is that when you do tag a logic behind each of your settings, it must be self-explanatory. When a UX balances ease of use with simplicity of navigation, your app can strike gold. Again the larger idea is to reduce or completely friction for the users as much as possible even after they start using the app regularly.
Having said this, I would like to add that UX is an an ongoing process of improvement, driven by a deep understanding of your users. And while we can avoid some of these UX design pitfalls, the process of every app UX design is going to be unique. The process would evolve based on the ever changing behaviour and preferences of your users. However, awareness of UX design mistakes would help you save time and invest your energy into creatively optimizing the UX of your app.
What are your thoughts? Feel free to share.
– by Kuldeep
Kuldeep has over two decades of professional experience in UX / User Research and Software Engineering in Consumer Products. He has experience in doing UX Research in several Southeast Asian countries for UXArmy clients in the last 5 years. He also collaborates with organisations to build their Digital UX Roadmaps and advises on execution to ensure UX insights are implemented in the product. Reach him with a tweet on @kkuldeep