Card Sorting
The intuitiveness and placement of content used on the user interface of a website or mobile app defines whether visitors convert. Thus, content hierarchy and grouping plays a major role in success of online businesses.
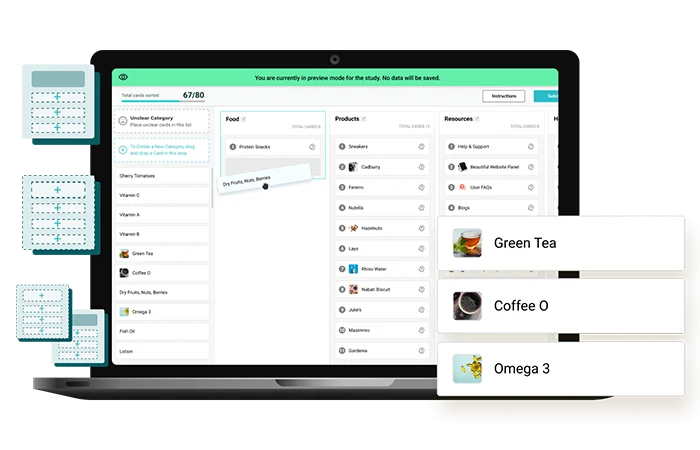
UXArmy supports Open, Closed and Hybrid Card sorting. All use a simple drag-drop interface.